Как пользоваться скачанным шрифтом. Платные и бесплатные шрифты. Как использовать, чтобы не нарушить лицензию. Используйте шрифт с засечками для длинных текстов
Здравствуйте, уважаемые читатели!
В предыдущей статье я писал о том, как нестандартным образом, используя строчные CSS-стили, оформить контент на сайте под управлением WordPress. Используя стили можно, в том числе, изменять и шрифт, применяемый в тексте.
Шрифты для сайта – важнейший элемент его дизайна. От их правильного выбора зависит поведение посетителя на странице. Необходимо правильно выбрать тип шрифта, его размер, толщину, наклон, цвет, чтобы все это гармонично сочеталось с общим дизайном.
Но иногда возникает необходимость использовать какой-то необычный шрифт, а их сейчас разработано несметное количество – художественные, рукописные, готические, древнерусские и т. д. Можно ли любой из них использовать на сайте?
Можно, но есть определенные условия.
Стандартные и нестандартные шрифты
Чтобы шрифт, который вы выбрали, правильно отображался на экране пользователя, необходимо, чтобы он был установлен на его компьютер. При установке операционной системы мы получаем и определенный набор шрифтов. Такой набор называют стандартным. У каждой операционной системы свой список стандартных шрифтов. Но есть шрифты, которые присутствуют во всех операционных системах, их называют безопасными. Любой из них вы можете смело использовать на своем сайте, не боясь, что он не так отобразится на компьютере посетителя. Естественно, что эти шрифты самые популярные, их используют для набора контента на большинстве сайтов, они удобны для чтения.
Кроме стандартных шрифтов, пользователь может установить на свой компьютер и другие, нестандартные, но с их отображением могут возникнуть проблемы. Иногда неопытные пользователи, готовя обыкновенный текстовый документ в Wordе или презентацию, используют какой-то красивый художественный шрифт, который они нашли в Интернете и установили на свой компьютер. При подготовке все выглядит прекрасно, но когда эту презентацию начинают просматривать на другом компьютере оказывается, что этот красивый шрифт заменяется на обычный, стандартный.
То же самое происходит и сайтами. Чтобы нестандартный шрифт, используемый вами, правильно отображался на компьютере посетителя сайта необходимо, чтобы он был у него установлен. Но ведь вы не можете потребовать от тысяч посетителей, чтобы они ради просмотра вашего сайта устанавливали себе какой-то шрифт.
Как же решить эту проблему?
Для этого нужно подключить необходимые шрифты к сайту.
Как подключить шрифты для сайта
Сделать это можно двумя основными способами. В первом случае используются шрифты, находящиеся на специализированном удаленном сервере, второй предполагает размещение файлов шрифтов на сервере самого сайта.
В этой статье мы рассмотрим подробнее первый способ.
Работа с сервисом Google Fonts
 Начнем с сервиса Google Fonts
, как самого известного и надежного.
Начнем с сервиса Google Fonts
, как самого известного и надежного.
Я не зря говорю о надежности, так как если вы на своем сайте используете посторонний ресурс, то он должен быть проверен и надежен. В процессе подготовки этой статьи я заходил на несколько сайтов с коллекциями шрифтов, которые были у меня в закладках. Раньше я их использовал, но оказалось, что один из них отключен за неоплату хостинга, другой, на котором я брал когда-то очень красивые шрифты, заблокирован антивирусом.
 На сайте , как видно из скриншота, на данный момент в коллекции содержится 708 шрифтов, но не все они нам подходят. Для русскоязычных сайтов нужны шрифты, поддерживающие кириллицу. Слева располагаются фильтры для выбора, где в выпадающем списке Script
выбираем Cyrillic,
после чего остается уже 61 вариант. Из них мы и выбираем. Понравившиеся шрифты добавляем в коллекцию, нажимая на кнопку .
На сайте , как видно из скриншота, на данный момент в коллекции содержится 708 шрифтов, но не все они нам подходят. Для русскоязычных сайтов нужны шрифты, поддерживающие кириллицу. Слева располагаются фильтры для выбора, где в выпадающем списке Script
выбираем Cyrillic,
после чего остается уже 61 вариант. Из них мы и выбираем. Понравившиеся шрифты добавляем в коллекцию, нажимая на кнопку .
После выбора переходим к следующему пункту – кнопка Review
. На открывшейся странице можно посмотреть, как будет выглядеть текст, попробовать изменить его параметры.
Далее переходим к последнему пункту – кнопка Use
. Здесь можно скопировать код для подключения шрифта к сайту.
Этот код следует вставить на HTML-страницу вашего сайта между тэгами <head
> и head
>. Для сайтов на WordPress эти тэги находятся в файле заголовка header.php
. В пункте 4 копируется код для описания стиля CSS.
Как видите, я выбрал три варианта, и если теперь в HTML-редакторе WordPress набрать такой код:
то на странице это будет выглядеть так:
Этот текст оформлен нестандартно. Poiret One.
Сделать это можно двумя основными способами. Russo One.
Рассмотрим подробнее первый способ. Marck Script.
Работа с сервисом AllFont.ru
 Еще один хороший сервис для выбора шрифта для сайта — . Кажется, здесь выбор еще богаче. По крайней мере, разнообразнее. Выбирать можно, пользуясь рубрикатором или поиском по названию.
Еще один хороший сервис для выбора шрифта для сайта — . Кажется, здесь выбор еще богаче. По крайней мере, разнообразнее. Выбирать можно, пользуясь рубрикатором или поиском по названию.
На странице выбранного шрифта можно изменить цвет, фон, размер, текст и посмотреть, как он будет выглядеть.
После этого можно скопировать коды для вставки на сайт. Все делается аналогично тому, как делали на сайте Google Fonts. Я для примера выбрал шрифт AGZeppelin-Roman, посмотрите, как он выглядит.
Добро пожаловать в крупнейшую библиотеку AllFont.ru
Надеюсь, что статья оказалась для вас полезной. Если так, подписывайтесь на обновления блога, так как готовятся новые полезные статьи.
До скорых встреч.
При вёрстке страниц время от времени приходится сталкиваться с нестандартными шрифтами. Безусловно, использовать их как основные на сайте не стоит, но вот в различных отдельных элементах, например, в шапке, вполне можно. Проблема с этими шрифтами в том, что его может просто не оказаться на компьютере пользователя, что приведёт к тому, что у него соответствующий текст отобразится стандартным шрифтом, в результате, задуманный дизайн будет испорчен. Данную проблему решают очень просто: весь нестандартный шрифт вырезают просто в виде картинки . Однако, есть и другой способ использовать нестандартный шрифт на сайте .
Давайте я напишу CSS-код , а потом его поясню:
@font-face {
font-family: SpecialFont;
src: url("font/specialfont.ttf");
}
p {
font-family: SpecialFont;
}
В результате, к тегам
будет применён шрифт SpecialFont . Я думаю, код достаточно прозрачный, но всё-таки поясню. Вам нужно раздобыть шрифт и загрузить к себе на сайте, например, в папку font . Дальше в CSS-коде прописать в @font-face его имя и путь к нему, а дальше уже можно его использовать.
Но недаром в большинстве случаев используют картинки для вывода нестандартных шрифтов. У использования @font-face есть 2 недостатка :
- Есть очень крупные шрифты, которые весят сотни килобайт, а это резко увеличит время загрузки страницы .
- Второй минус ещё серьёзнее. Не все браузеры поддерживают такую возможность , более того, некоторым браузерам нужен шрифт в другом формате (не ttf ). Таким образом, у некоторых Ваш шрифт всё равно не отобразится. Чтобы решить данную проблему, надо загружать один и тот же шрифт в разных форматах, что в разы усилит первый минус.
Но стоит отметить, что первый минус уже не так принципиален как раньше. Так как скорости Интернет-соединения растут очень быстро, и уже мало, кого волнуют дополнительные 100-200 КБ .
Второй минус тоже не так принципиален. Единственные более-менее популярные браузеры, которые не поймут этого кода - это IE8 и ниже , плюс iOS . Все остальные современные браузеры без проблем данный код поймут.
Учитывая, что IE8 ещё относительно популярен, то лично я пока буду выводить нестандартные шрифты по-прежнему в виде картинки , но очень надеюсь, что в ближайшем будущем данный браузер станет историей, и тогда можно будет использовать @font-face и ttf-шрифты .
P.S. Всех женщин поздравляю с праздников весны!
Как известно, шрифты бывают платные и бесплатные.
Но есть и комбинированный вариант - условно-бесплатные шрифты.
В таких случаях использование шрифта допускается только при соблюдении определенных условий, выдвинутых правообладателем.
Как правило это возможность бесплатного использования в личных, т.е. некоммерческих целях. Ещё один вариант бесплатного использования - указания авторства на ресурсе, использующем шрифт.
Бесплатные шрифты бывают системые и несистемные.
Набор системных шрифтов, в зависимости от версии windows или mac os может различаться, но как правило стандартный набор выглядит так:
- Arial
- Arial Black
- Comic Sans MS
- Courier New
- Georgia
- Impact
- Times New Roman
- Trebuchet MS
- Verdana
Шрифты из этого набора ещё называют наиболее "безопасные" шрифты.
Использовать бесплатные шрифты разрешается на разных носителях по своему усмотрению.
Платные шрифты бывают с 2-мя видами лицензии :
1. Настольная лицензия
Покупаются ttf-файлы шрифта, устанавливается на компьютер и используется в графических редакторах и для печати. Такой шрифт можно конвертировать в веб-шрифт, но это будет считаться нарушением лицензии.
2. Веб-лицензия
В этом случае вы не покупаете шрифт, а как бы арендуете его, использую у себя на сайте. Такая лицензия бывает с 3-мя видами оплаты/использования:
- Оплата за просмотры (pageviews )
- Подписка на шрифт на месяц\полгода\год и т.д
- Подписка на тариф. Каждый тариф может ограничивать количество просмотров или количество времени на использования
Как проверить платный шрифт или нет
- Идем на www .myfonts .com
- Вбиваем название шрифта в строку поиска - http ://s3.micp .ru /Q48rU.jpg
- Кликаем на нужный шрифт в результатах поиска - http ://s3.micp .ru /SoG6F.jpg
- Кликаем на вкладку Licensing - http ://s1.micp .ru /vIOm1.jpg
- Внимательно читаем условия использования
Заказчикам
Если вы заказываете работу у дизайнера, то уточните, какие шрифты использовал исполнитель. Прочитайте условия использования каждого шрифта. Если же шрифт окажется платным, то без приобретения лицензии вам грозят судебные иски со стороны правообладателей.
Дизайнерам
Перед использование шрифта, так же прочитайте, условия его использования. Если шрифт платный, то предупредите клиента об этом.
Если клиент соглашается на покупку лицензии на шрифт, то пропишите в договоре на работы пункт о передаче всех исключительных прав на конечный результат. Иначе может возникнуть ситуация, когда клиент просрочит оплату лицензии, получит иск от правообладателя и попытается свалить на вас вину как на исполнителя.
Если же шрифт оказался платным и вы использовали его в проекте не предупредив заказчика, то так же можете ожидать претензий от клиента, когда он получит иск от правообладателей.
Больше интересной информации в моём
В последних версиях текстового редактора Microsoft Word имеется довольно большой набор встроенных шрифтов. Большинство из них, как и полагается, состоят из букв, но в некоторых вместо букв используются различные символы и знаки, что тоже весьма удобно и необходимо во многих ситуациях.
И все же, сколько бы в MS Word не было встроенных шрифтов, активным пользователям программы стандартного набора всегда будет мало, особенно, если хочется чего-то действительно необычного. Неудивительно, что на просторах интернета можно найти множество шрифтов для этого текстового редактора, созданных сторонними разработчиками. Именно поэтому в данной статье мы расскажем о том, как добавить шрифт в Ворд.
Важное предупреждение: Скачивайте шрифты, как и любое другое ПО, только с проверенных сайтов, так как во многих из них вполне могут содержаться вирусы и прочий вредоносный софт. Не забывайте о собственной безопасности и сохранности личных данных, не качайте шрифты, представленные в установочных файлах EXE, так как на самом деле распространяются они в архивах, внутри которых содержатся файлы форматов OTF или TTF, поддерживаемых ОС Windows.
Вот список безопасных ресурсов, с которых можно скачивать шрифты для MS Word и других совместимых программ:
Отметим, что все вышеперечисленные сайты крайне удобно реализованы и каждый из шрифтов там представлен наглядно и понятно. То есть, вы смотрите на картинку превью, решаете, нравиться ли вам этот шрифт и нужен ли он вам вообще, и только после этого качаете. Итак, приступим.

1. Выберите на одном из предложенных нами сайтов (либо на другом, которому полностью доверяете) подходящий шрифт и скачайте его.

2. Перейдите в папку, в которую вы скачали архив (или просто файл) со шрифтом (шрифтами). В нашем случае это рабочий стол.

3. Откройте архив и извлеките его содержимое в любую удобную папку. Если вы скачали шрифты, не запакованные в архив, просто переместите их туда, откуда вам будет удобно к ним добраться. Не закрывайте эту папку.

Примечание: В архиве со шрифтами помимо файла OTF или TTF могут также содержаться и файлы другого формата, к примеру, изображение и текстовый документ, как в нашем примере. Извлекать эти файлы отнюдь не обязательно.

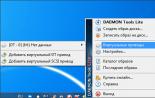
4. Откройте .
В Windows 8 — 10
сделать это можно с помощью клавиш Win+X
, где в появившемся списке нужно выбрать . Вместо клавиш также можно использовать клик правой кнопкой мышки по значку меню “Пуск”
.

В Windows XP — 7 этот раздел находится в меню “Пуск” — .

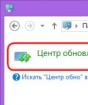
5. Если находится в режиме просмотра “Категории” , как на нашем примере, переключитесь на режим отображения мелких значков — так вы сможете быстрее найти необходимый пункт.

6. Найдите там пункт “Шрифты” (скорее всего, он будет одним из последних), и нажмите на него.

7. Откроется папка со шрифтами, установленными в ОС Windows. Поместите в нее файл шрифта (шрифтов), ранее скачанный и извлеченный из архива.

Совет: Вы можете просто перетащить его (их) мышкой из папки в папку или использовать команды Ctrl+C (копировать) или Ctrl+X (вырезать), а затем Ctrl+V (вставить).
8. После короткого процесса инициализации шрифт будет установлен в систему и появится в папке, в которую вы его переместили.

Примечание: Некоторые шрифты могут состоять из нескольких файлов (например, обычный, курсив и полужирный). В таком случае необходимо помещать в папку со шрифтами все эти файлы.
Установка нового шрифта в Word
1. Запустите Ворд и найдите новый шрифт в списке со стандартными, встроенными в программу.

2. Зачастую, отыскать новый шрифт в списке не так просто, как может показаться: во-первых, их там и без того довольно много, во-вторых, его название, хоть и написано собственным шрифтом, но довольно мелкое.

Чтобы быстро отыскать новый шрифт в MS Word и приступить к его использованию в наборе текста, откройте диалоговое окно группы “Шрифт”, нажав на небольшую стрелочку, расположенную в правом нижнем углу этой группы.

3. В списке “Шрифт” найдите название нового, установленного вами шрифта (в нашем случае это Altamonte Personal Use ) и выберите его.

Совет: В окне “Образец” вы можете видеть то, как выглядит шрифт. Это поможет быстрее его найти, если вы не запомнили название шрифта, но запомнили его визуально.
4. После того, как вы нажмете “ОК” в диалоговом окне “Шрифт” , вы переключитесь на новый шрифт и сможете начать его использовать.

Внедрение шрифта в документ
После того, как вы установите новый шрифт на свой компьютер, использовать его вы сможете только у себя. То есть, если вы отправите текстовый документ, написанный новым шрифтом другому человеку, у которого этот шрифт не установлен в системе, а значит, и не интегрирован в Ворд, то у него он отображаться не будет.
Если вы хотите, чтобы новый шрифт был доступен не только на вашем ПК (ну и на принтере, точнее, уже на распечатанном листе бумаги), но и на других компьютерах, другим пользователям, его необходимо внедрить в текстовый документ. О том, как это сделать, читайте ниже.
Примечание: Внедрение шрифта в документ приведет к увеличению объема документа MS Word.
1. В вордовском документе перейдите во вкладку “Параметры” , открыть которую можно через меню “Файл” (Word 2010 — 2016) или кнопку “MS Word” (2003 — 2007).

2. В диалоговом окне “Параметры”, которое перед вами откроется, перейдите к разделу “Сохранение” .

3. Установите галочку напротив пункта “Внедрить шрифты в файл” .

4. Выберите, хотите ли вы внедрить только знаки, которые используются в текущем документе (это уменьшит объем файла), хотите ли вы исключить внедрение системных шрифтов (по сути, оно и не нужно).


Собственно, на этом можно и закончить, ведь теперь вы знаете о том, как установить шрифты в Ворд, предварительно инсталлировав их в ОС Windows. Желаем вам успехов в освоении новых функций и безграничных возможностей программы Microsoft Word.
Влад Мержевич
Шрифт является неотъемлемой частью веб-дизайна, придаёт сайту выразительность и узнаваемость, выражает характерный стиль сайта и непосредственно связан с восприятием текстов. Хорошо подобранный шрифт может не замечаться, но без него не будет той изюминки, придающей дизайну сайта завершённость.
Если у вас на компьютере уже установлен специфический шрифт, то в стилях достаточно добавить строку.
h1 { font-family: SuperPuperFont; }
Значением свойства font-family выступает название гарнитуры шрифта, она будет применяться ко всем заголовкам
. Но что увидят посетители сайта, у которых наш эффектный и редкий шрифт не установлен? Подобная ситуация наиболее вероятна, так что если браузер не распознаёт заявленный шрифт, он будет использовать шрифт по умолчанию, к примеру в Windows это Times New Roman. Весь наш тщательно продуманный шрифтовой дизайн в одночасье рассыплется и пойдёт прахом, поэтому надо поискать наиболее универсальное решение. Первое что сразу же приходит в голову - это организовать загрузку файла шрифта на компьютер пользователя и отображение текста выбранным шрифтом. По сравнению с другими методами вроде отображения текста через рисунок этот способ самый простой и универсальный.
Какие плюсы в итоге даёт нам загрузка файла шрифта с последующим применением через CSS.
- Текст легко добавлять и править.
- В браузере можно пользоваться поиском и находить желаемые фразы.
- В настройках браузера можно уменьшать или увеличивать размер шрифта добиваясь комфортного просмотра.
- Поисковые системы хорошо индексируют содержимое документа.
- Текст можно выделить и скопировать в буфер, а также перевести на другой язык.
- Параметры текста вроде межстрочного расстояния, цвета, размера и тому подобное легко менять с помощью свойств CSS.
- К тексту опять же через CSS просто добавлять разные эффекты, например тень.
Как видите, преимуществ очень много. Небольшие минусы тоже имеются и для баланса их стоит упомянуть.
- Не все версии браузеров поддерживают загружаемый шрифт и один для всех формат.
- Файл, содержащий гарнитуру шрифта, может занимать большой объём, замедляя тем самым загрузку веб-страницы.
В табл. 1 перечислены версии браузеров и форматы шрифтов, которые они поддерживают.
| Формат | Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| TTF | 9.0+ | 4.0+ | 10.0+ | 3.1+ | 3.5+ | 2.2+ | |
| EOT | 5.0-8.0 | ||||||
| WOFF | 9.0+ | 5.0+ | 3.6+ | ||||
| SVG | 1.0+ | 9.0+ | 3.1+ | 3.5+ | 1.0+ |
Самый поддерживаемый формат - TTF. За исключением IE до версии 9.0 и iOS все браузеры его прекрасно понимают. Так что если у вас шрифт именно в этом формате и вы ориентируетесь на современные браузеры, никаких дополнительных действий делать не придётся. Достаточно в стилях написать следующий код (пример 1).
Пример 1. Подключение TTF
HTML5 CSS3 IE 8 IE 9+ Cr Op Sa Fx
Вначале загружаем сам файл шрифта с помощью правила @font-face . Внутри него пишем название гарнитуры шрифта через параметр font-family и путь к файлу через src . Дальше используем шрифт как обычно. Так, если нам требуется задать шрифт заголовка, то для селектора h1 , как показано в примере, задаём свойство font-family с именем загруженного шрифта. Для старых версий IE через запятую перечисляем запасные варианты. В данном случае шрифт заголовка будет «Comic Sans MS», поскольку IE8 и ниже не поддерживает формат TTF.
Результат данного примера показан на рис. 1.
Рис. 1. Заголовок с загруженным шрифтом
Что делать, если вам позарез нужен витиеватый шрифт в IE8? К счастью, @font-face позволяет подключать одновременно несколько файлов шрифтов разных форматов. Браузеру остаётся только выбрать подходящий. Таким образом, универсальное решение, работающее во всех браузерах, сводится к конвертации имеющегося формата TTF в EOT с последующим подключением обоих файлов.
Для конвертации имеется несколько онлайновых сервисов, позволяющих загрузить TTF-файл и на выходе получить EOT-файл. К сожалению, у большинства этих сервисов одна и та же беда - файл мы получаем, но русский язык в нём не поддерживается. В итоге нужный результат не достигается, конвертация происходит неверно. Среди проверенных мной сайтов оказался один, показавший текст в IE правильно.
Переходим на этот сайт, загружаем TTF-файл и нажимаем кнопку «Convert TTF to EOT», после чего сохраняем полученный файл в папку со шрифтами. В стилях осталось совершить небольшой трюк и заставить разные браузеры загружать шрифт в нужном формате. Для этого добавляем два параметра src . Первый указывает на файл EOT и предназначен для старых версий IE. Второй параметр src должен содержать два адреса перечисляемых через запятую, один из них указывает на файл TTF. Дело в том, что IE версии 8.0 и младше не понимает запятую в параметре src и, соответственно, будет игнорировать параметр целиком. Вариантов написания может быть несколько, например, повторить url , указать имя шрифта внутри параметра local или вообще написать несуществующий шрифт. Если браузер не сможет загрузить такой шрифт, то он перейдёт ко второму в списке, а он у нас написан правильно. Допустимые способы написания.
src: url(fonts/pompadur.ttf), url(fonts/pompadur.ttf);
src: local(pompadur), url(fonts/pompadur.ttf);
src: local("bla bla"), url(fonts/pompadur.ttf);
Работающий вариант подключения шрифта для всех версий браузеров показан в примере 2.
Пример 2. Подключение EOT
HTML5 CSS3 IE Cr Op Sa Fx
Современный элемент политического процесса
По сути, политическое учение Монтескье приводит континентально-европейский тип политической культуры, что получило отражение в трудах Михельса.
Что касается iOS, то делать и загружать отдельный шрифт в формате SVG как мне кажется нет особого смысла. Аудитория сайтов просматривающая его через iOS пока невелика, к тому же версию сайта под мобильные устройства стараются облегчить, и загружать дополнительные несколько десятков килобайт не желательно.
Google Web Fonts
Удобный сервис, берущий на себя рутину по поддержке разных форматов шрифтов и версий браузеров, вы найдёте по адресу www.google.com/webfonts . Хотя в коллекции сравнительно мало разных шрифтов (их несколько десятков), все они подобраны очень качественно и свободны для использования на сайтах.
Перед выбором шрифта переключите значение Script на Cyrillic, тогда вы увидите список шрифтов поддерживающих русский язык (рис. 2).

Рис. 2. Выбор шрифтов в Google Web Fonts
Понравившийся шрифт предварительно следует добавить в коллекцию, нажав на кнопку «Add to Collection», а затем на кнопку «Use» в правом нижнем углу экрана. На следующей странице (рис. 3) вы можете окончательно выбрать нужные вам шрифты. При этом надо понимать, что гарнитура шрифта может содержать несколько начертаний и каждое из них повышает объём загружаемых файлов.

Рис. 3. Загружаемые на страницу шрифты
Подключить выбранные шрифты можно одним из трёх путей, добавляемый код можно скопировать ниже по странице.
1. Через элемент . Строка будет иметь примерно следующий вид.
2. Через правило @import . Такую строку вставляем в свой CSS-файл в самом верху.
@import url(http://fonts.googleapis.com/css?family=Philosopher&subset=cyrillic);
3. Через JavaScript.
В принципе, все пути равноценны, так что выбирайте по своему предпочтению.
Преимущества применения данного сервиса такие.
- Шрифты свободны для использования, вам не нужно за них платить.
- Предлагаемые шрифты «заточены» для просмотра на экране, файлы оптимизированы и занимают сравнительно небольшой объём.
- Браузер определяется автоматически и под него выдаётся шрифт в нужном формате.
Один из основных плюсов сервиса, что шрифты хранятся в форматах TTF, EOT, WOFF, SVG и загружаются после проверки браузера. Так, формат EOT будет доступен только для старых версий IE.
Использовать Google Web Fonts или нет решать вам. Если не нашли там подходящего шрифта, всегда можно подключить популярный и распространённый TTF. Тем более, что он поддерживается последними версиями всех популярных браузеров.