Выполнить отладку веб страницы. Как исправить ошибку сценария в Internet Explorer. Временные файлы в браузере
Технологии не стоят на месте. Вспомните, какими были сайты 15 лет назад. Лишь текст на цветном фоне. Ни анимации, ни плавных переходов, ни разнообразия функций. Сейчас же многие визуальные эффекты и функции реализованы с помощью скриптов. Так давайте рассмотрим, как исправить ошибку сценария в Windows?
Ошибка сценария – это сбой в работе скрипта, который выполняет ту или иную функцию на веб странице. И не удивляйтесь, если подобная проблема появилась во время игры, установленной на ПК, – они тоже реализуют свой функционал с помощью JavaScript и Visual Basic. К счастью, никаких фатальных последствий для личных данных и системы в целом ошибка скрипта не представляет. А лечится проблема несколькими простыми способами.
Решение проблемыУниверсальных способов не существует, поэтому для начала нужно знать, при использовании чего появляется сообщение о сбое. Не удивительно, что в нашем списке есть Internet Explorer – браузер лидирует во многих антирейтингах по стабильности и производительности, поэтому рекомендуется заменить его на более качественный аналог. Возможно, это и будет лучшим решением данной проблемы.
В Internet ExplorerНо если вы истинный фанат софта от Microsoft или просто прикипели за долгие годы к приложению, то выполните следующее:
Если ошибка скрипта не появляется – поздравляю! Иначе – переходите к следующим пунктам:





Внимание! При очистке паролей все сохраненные данные для входа на сайты удалятся! Убедитесь, что знаете всю необходимую информацию. В противном случае не отмечайте пункт «Пароли».
Для решения проблем с ошибкой сценария в приложениях и играх выполните несколько шагов:


Теперь осталось зарегистрировать внесенные изменения:

Выше представлены исчерпывающие методы, которые работают в 99% случаев. Теперь вы знаете, что такое ошибка скрипта и как ее исправить. Если известен какой-либо другой способ – поделитесь им в комментариях. Удачи!
Написать HTML - здорово, но как понять, где ошибка, когда что-то не работает? В этой статье описаны несколько инструментов, которые помогают искать и исправлять ошибки в HTML.
Отладка - это не страшноВо время написания какого-нибудь кода, обычно все идет хорошо, пока не появляется тот момент, когда вы совершаете ошибку. Итак, ваш код не работает, или работает не так, как вы задумывали. Если вы попытаетесь скомпилировать неработающую программу на языке Rust , компилятор укажет на ошибку:
В данном случае, сообщение об ошибке понять относительно просто - "unterminated double quote string". Если вы внимательно посмотрите на println!(Hello, world!"); , то заметите, что здесь отсутсвует двойная кавычка. Разумеется, сообщения об ошибках могут становиться куда более сложными для понимания по мере роста вашего кода, и даже самые простые случаи могут показаться пугающими для тех, кто ничего не знает о Rust.
Но не бойтесь отладки! Чтобы комфортно писать и отлаживать любой код, нужно понимать язык и его инструменты.
HTML и отладкаHTML не так сложен к пониманию, как Rust. HTML не компилируется в какую-либо другую форму перед тем, как браузер проанализирует это и покажет результат (он является интерпретируемым , а не компилируемым ). Синтаксис HTML элементов намного понятнее, чем у "настоящих языков программирования", таких как Rust, JavaScript , или Python . Способ, которым браузеры читают HTML более толерантен , чем у языков программирования, интерпретирующих свой код строже. Это одновременно и плохо, и хорошо.
Толерантный кодТак что же означает толерантный? В общих чертах, когда вы напортачили в коде, есть два типа ошибок, с которыми вы столкнетесь:
- Синтаксические ошибки (Syntax errors) : Это ошибки в правильности написания, как это было выше, в примере с Rust. Такие обычно легко исправлять, в той мере, в какой вы знакомы с синтаксисом языка и знаете, что означают сообщения об ошибках.
- Логические ошибки (Logic errors) : Это ошибки, появляющиеся в том случае, если синтаксис корректен, но код не выполняет своего предназначения, то есть программа выполняется неверно. Такие исправлять сложнее, чем синтаксические, поскольку не выводится сообщений, указывающих место, где вы ошиблись.
HTML не страдает от синтаксических ошибок, потому что браузер читает код толерантно, в том смысле, что страницы могут отображаться даже если синтаксические ошибки присутсвуют. Браузеры имеют встроенные правила по интерпретации неверно написанной разметки, и вы можете запустить что-либо, даже если вы имели в виду другое. Это может стать настоящей проблемой!
На заметку : HTML читается толерантно, потому что когда веб только появился, было решено позволить людям публиковать контент даже при условии некорректностей в коде, так как это куда более важно, чем уверенность в абсолютно верном синтаксисе. Веб не был бы сейчас так популярен, если бы относился к новичкам строго.
Активное обучение: Знакомство с толерантным кодомВремя изучить природу толерантного кода в HTML.

What causes errors in HTML?
- Unclosed elements: If an element is not closed properly, then its effect can spread to areas you didn"t intend
- Badly nested elements: Nesting elements properly is also very important for code behaving correctly. strong strong emphasised? what is this?
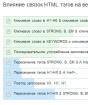
- Unclosed attributes: Another common source of HTML problems. Let"s look at an example: не закрыт, и сообщение указывает прямо на открывающий тег.
- "End tag strong violates nesting rules": Элемент неправильно вложен - на этом уровне нет парного открывающего тега.
- "End of file reached when inside an attribute value. Ignoring tag": Загадочное сообщение. Дело в том, что где-то (скорее всего, в конце документа) неправильно прописано свойство элемента, и конец файла оказался внутри этого свойства. В браузере не видно ссылки - скорее всего, проблема рядом с ней.
- "End of file seen and there were open elements": Файл закончился, но некоторые элементы не закрыты. Сообщение указывает на конец файла, в данном случае не закрыт элемент example: