Базовые элементы html документа. Семантическая структура для HTML5 страницы. Семантика в HTML5. Примечание от переводчика
Здравствуйте, уважаемые читатели блога сайт. На современном этапе язык ХТМЛ служит для обеспечения корректного отображения контента () на всех страницах веб-ресурсов () в удобном для пользователей виде.
На блоге сайт для изучения HTML есть , предназначенный начинающим, так что вы без труда сможете постигнуть основы этого языка разметки, который, к слову, не является супер-пупер сложным и подвластен большинству тех, кто раньше вообще не сталкивался с ним и был далек от этой темы.
В сегодняшнем материале я планирую представить в основном общую информацию, которая, тем не менее, очень важна не только начинающим изучать HTML с нуля, но и более опытным юзерам. В частности, мы рассмотрим, из каких элементов состоит код языка разметки, какие из них являются обязательными и присутствуют в каждом документе, а также на каком официальном ресурсе можно найти абсолютно все действующие теги, служащие основой любого кода ХТМЛ.
HTML — это специальный язык разметки гипертекста
Начнем с того, что аббревиатура HTML расшифровывается как «HyperText Markup Language», что в переводе на русский означает «язык гипертекстовой разметки».
Он был создан основоположником интернета Тимом-Бернерсом Ли в конце 80-х — начале 90-х прошлого столетия. Этот язык разметки (подчеркиваю, разметки, а не программирования , как считают некоторые неопытные пользователи) изначально задумывался как средство обмена научной и технической информации между специалистами. Именно с помощью HTML любое содержание должно было воспроизводится без искажений на каждом устройстве.
Значение языка гипертекстовой разметки многократно возросло с появлением первых браузеров (), или, по-другому, веб-обозревателей. Они позволяют не только найти и получить нужную страницу (документ), но и интерпретируют полученный ХТМЛ код в понятный пользователям глобальной сети вид.
Кстати, именно появление браузеров вкупе с развитием ХТМЛ можно считать зарождением новой эры, когда интернет начал принимать современные очертания.
В 1994 году по инициативе того же Тима-Бернерса Ли основана организация W3C , которая была призвана разработать единые стандарты для производителей программ и оборудования. Это было начальным этапом по наведению порядка в Мировой Паутине, хотя не все складывалось гладко (но без этого шага неминуемо последовал бы хаос в полном смысле этого слова). В рамках этих мероприятий была разработана 2 версия языка разметки гипертекста.
В этом же году получил полноправную "путевку в жизнь" браузер Mosaic, ставший прародителем Netscape Navigator (который в свою очередь впоследствии был преобразован в ).
В 1995 году по инициативе корпорации W3C опубликована очередная версия HTML 3, которая уже поддерживала .
Надо сказать, что разработчики , появившегося в том же 1995 в качестве детища компании Microsoft и поставлявшегося в составе самой популярной в мире операционной системы Windows, начали внедрять свои стандарты, которые коснулись и HTML.
Появился некоторый дисбаланс, поскольку одни разработчики вновь появлявшихся веб-браузеров (например, ) следовали рекомендациям Всемирного Консорциума W3C касательно языка ХТМЛ, а другие использовали стандартизацию по лекалам компании Майкрософт, которая была внедрена в Интернет Эксплорер.
В результате страницы сайтов отображались по-разному в различных браузерах. Это негативным образом коснулось как простых пользователей, так и вебмастеров, которые вынуждены были прибегать к различным ухищрениям для того, чтобы добиться высокой степени (идентичного отображения документов в разных браузерах).
Такая ситуация сложилась в том числе потому, что работа по внедрению единого стандарта шла в W3C крайне медленно и отставала от развития технологий, используемых в глобальной сети.
По этой причине многие необходимые аспекты не были к тому времени до конца учтены. Чтобы не допустить окончательно неразберихи, в!997 году Консорциум сделал стремительный рывок, представив в начале года версию HTML 3.2, а уже в конце года — и 4.0, которая оказалась принципиально новой, в ней многие элементы были отменены, поскольку безнадежно устарели.
А в 1999 году миру явился HTML 4.01 , созданный на базе четвертой версии и безальтернативно просуществовавший долгое время. Это стало большим успехом Консорциума, потому что к этому времени подавляющее большинство популярных браузеров было адаптировано под этот стандарт.
Исключение долгое время составлял лишь Explorer, разработчики которого явно не торопились полностью подключиться к единой стандартизации. Главной причиной была сила популярности ОС Виндовс (напомню, этот обозреватель по умолчанию является ее частью), соответственно и доля IE первое время оставалась весьма значительной в мире.
Однако, время расставило все по своим местам. Бурное развитие конкурентов (Мозилы, Оперы, а, главное, ) серьезно пошатнуло позиции Эксплорера, а потому владельцы Microsoft вынуждены были предпринять определенные шаги.
Одним из этих шагов стал постепенный переход к Международным стандартам, в результате чего уже 9 версия IE была практически полностью адаптирована к ним. Таким образом, возросшая активность организации W3C позволила сохранить стабильность и порядок во многих аспектах, что позволило ей завоевать серьезный авторитет среди крупнейших компаний компьютерной и интернет индустрии. Все ожидали следующего этапа, и он настал.

Долгие годы версия ХТМЛ 4.01 успешно выполняла поставленную задачу. Но жизнь двигается вперед, инфотехнологии активно развиваются, поэтому в один прекрасный момент возникла потребность внедрить в язык HTML отвечающие современным требованиям рекомендации.
В результате в 2014 году появилось сообщение об официальной рекомендации новой версии HTML5 , что означало полную готовность стандарта к широкому применению.
Более того, в 2016 и 2017 году соответственно со стороны Международного Консорциума окончательные рекомендации получили модификации 5.1 и 5.2, а на данном этапе уже ведутся работы по внедрению версии HTML 5.3.
Полноправным посредником этой операции как раз и служит приложение, именуемое браузером. Необходимо отметить, что каждая страничка любого сайта (по-другому документ) в интернете имеет свой уникальный , включающий , предназначенный для передачи гипертекста, а также путь до объекта, указывающий на его местоположение:
Http://site.ru/category1/article2
Поскольку гипертекст напрямую связан с протоколом HTTP и, соответственно, с языком HTML, для лучшего понимания всей темы следует уяснить и его значение.
Общая структура HTML страницы и основные тэги
Итак, абсолютно любой документ в интернете предстает перед глазами юзера в окончательном, готовом для изучения, виде. Однако, как мы выяснили выше, браузер получает от сервера его содержание в формате HTML, которое выглядит примерно так:

Если взглянуть на код любого документа, то можно выделить две составляющие:
- контент в "чистом" виде, то есть, содержание, которое получает пользователь;
- элементы разметки (команды), каждый из которых больше известен под наименованием «тег» или «тэг» (англоязычный вариант — «tag»)
С помощью тэгов браузер получает команды о том, какие элементы будут располагаться на веб страничке. Однако, каждый из этих элементов обладает своими характеристиками и свойствами. Чтобы учесть этот аспект, в языке разметки гипертекста существует такое понятие как , принимающий то или иное значение (параметр). Тогда в общем случае синтаксис открывающего тега (либо одиночного) можно представить в таком виде:
Это может избавить вас от необходимости полностью вручную составлять HTML код всех страниц, ведь одной из функциональных особенностей любой ЦМС является возможность генерировать странички с разметкой автоматически "на лету". Тем более, что для написания базового контента, например, в админ панель WP встроен .
Однако, при доработке и редактировании сайта (а без этого невозможно обойтись) вам может понадобиться вставить в с помощью HTML-кода дополнительно те или иные формы, кнопки, логотипы и т.д. Вот тут-то и пригодится знание тегов и их атрибутов.
Важность HTML5, все действующие теги и атрибуты
В статье я уже обмолвился, что последнее обновление HTML 4.01 вышло в далеком уже 1999 году. Однако, эта версия оказалась настолько удачной, что просуществовала аж целых 15 лет, что кажется невероятным, если учесть бурное развитие инфотехнологий.
Но все же с тех далеких пор интернет сильно изменился. Ускорение глобализации, рост числа пользователей планшетов, смартфонов и других мобильных устройств продиктовали насущную необходимость внесения весьма существенных изменений и дополнений, поэтому начиная с 2014 года официальной действующей версией является HTML5.
Для вебмастеров очень важным является понимание того, что при создании новых сайтов уже нужно использовать пятую версию , так как это сулит немалые преимущества. Но заслуга Международного Консорциума W3C заключается в том, что новый вариант разметки создавался очень взвешенно, в нем осталось все лучшее, что было присуще прежней редакции.
Более того, HTML4 до сих пор поддерживается, в том числе популярными браузерами, а потому вебмастерам, имеющим давно действующие проекты, заточенные под четвертую версию, можно осуществить плавный и максимально безболезненный перевод своих сайтов на HTML5. Почему же в принципе важно делать подготовительные шаги к такому переходу уже сейчас?
Дело в том, что в отличие от всех предыдущих версий, которые создавались на базе метаязыка SGML, ХТМЛ 5 разработан в связке с DOM (Document Object Modul) , являющимся по своей сути универсальным программным интерфейсом, дающим возможность приложениям получать доступ к содержанию документов с гипертекстовой разметкой.
Это дает право считать HTML5 не продолжением предшествующих версий, а принципиально новой платформой, использующей программное обеспечение для создания видео, аудио, графики, а также многих других полезных вещей. Такие вот дела.
Единственная проблема, которая препятствует пока полновластному и повсеместному господству пятой версии ХТМЛ — это то, что, хотя последние модификации популярных браузеров и поддерживают большинство тегов и атрибутов HTML5, все же многие пользователи до сих пор применяют устаревшие варианты веб-обозревателей (особенно, это касается рунета), которые, естественно, не отображают корректно страницы веб-ресурсов, созданных на основе последних инноваций. Соответственно, это влияет негативно на показатели посещаемости.
Как я уже сказал, полный переход на пятую версию происходит постепенно, поэтому браузеры какое-то время будут поддерживать HTML4. Кроме того, удачный вариант четвертой модификации позволил оставить подавляющее число тегов и атрибутов без изменений. При внедрении ХТМЛ 5 лишь незначительное их количество стало неликвидным или было изменено, что тоже помогает вебмастерам максимально безболезненно осуществить переход.
Наверное, настало время проинформировать вас относительно веб-ресурсов, где вы сможете посмотреть полный перечень всех действующих и валидных на данный момент элементов разметки. В первую очередь, естественно, это первоисточник , коим является официальный сайт World Wide Web Consortium (W3C).
Но все-таки наиболее актуальны теги и атрибуты, соответствующие последней версии ХТМЛ5. Для получения к ним доступа на той же web-странице с перечнем стандартов нужно кликнуть по линку «HTML5.2» , а после перехода на вебстраницу прокрутить меню слева в самый низ и перебраться в раздел «Index» - «Elements» :

На первых порах вам будут нужны первая колонка (Element ), в которой указаны действующие тэги, при клике по которым вы переместитесь на вебстраницу с их подробным описанием, и шестая, где даны соответствующие им атрибуты (Attributes ). Кстати, если нажать на ссылку globals , то можно перейти к просмотру списка глобальных атрибутов , работающих для всех без исключения тегов. В других столбцах следующая информация:
- Description — краткое описание элемента;
- Categories — категории, к которым относится данный тег;
- Parents — к какой категории относится родительский элемент;
- Children — то же самое, только касается дочерних элементов;
- Interface — нормативное определение элемента в интерфейсе DOM, на основании которого базируется весь HTML 5.
Ежели захотите углубиться в тему и получить более подробную информацию по каждой из всех присутствующих в таблице категорий, следует просто нажать на ее название. Правда, все данные там на английском, но здесь уж ничего не поделаешь. Тем, кто не понаслышке знаком с этим языком, будет несложно понять содержание, остальным — Гугл переводчик в помощь.
Но все-таки я предоставлю весьма авторитетный русскоязычный ресурс, в справочнике которого есть необходимые ссылки на информацию о всех тегах и атрибутах. Это не первоисточник, однако сайт весьма полезен, тем более, что своевременно обновляется.
Но я все же постараюсь дать краткое пояснение в отношении чтения данной таблицы на примере тега a, посредством которого создается гиперссылка (hyperlink). Скажем, в колонках «Categories» и «Parents» напротив него присутствует категория «phrasing» (подразумевающая текст документа, а также теги, осуществляющие разметку текстового фрагмента), которой может принадлежать «a» и его родительский элемент абзаца p.
Фрагмент текста с гиперссылкой, которая создается с помощью дочернего элемента a.
Попутно обращаю ваше внимание на то, что в выше приведенном примере для тега a указан атрибут «href» , значением которого является URL страницы сайта.
Пятая версия языка разметки еще более тесно связана с каскадными таблицами стилей (CSS), определяющими стиль оформления, поэтому продолжилась тенденция упразднения некоторых атрибутов, которые выполняют ту же самую задачу, но гораздо менее функциональны.
Впрочем, отследить абсолютно все отличия HTML5 от HTML4 вы сможете опять же в специальном разделе веб-ресурса, принадлежащего Консорциуму, которые включают новые, измененные, а также устаревшие элементы и атрибуты. В завершение предлагаю видеоролик от Евгения Попова, который может дополнить информацию в статье.
Вы узнаете какая должна присутствовать минимальная структура html документа. Подробно и с примерами разберем каждый необходимый ее элемент. Также поговорим о том, как правильно создавать файлы и страницы сайта.
Структура HTML документа
Давайте разберем структуру html документа чтобы понимать, как все работает. Вы узнаете, какой каркас должен присутствовать на странице чтобы она считалась валидной (правильной ).
Чтобы создать любую веб-страницу, в ней должен присутствовать минимальный набор тегов. Они расположены в примере ниже.
Как создать сайт в интернете
Браузер сам интерпретирует все эти теги и выводит их в одном для пользователя виде информации. Вы и сами замечали, что, когда заходите на сайт, на экране не отображаются эти элементы. Вы видите только красивую обертку, которую выводит браузер.
 Визуальный пример html страницы
Визуальный пример html страницы
Тег DOCTYPE
Тег DOCTYPE всегда идет в самом начале веб-страницы. Он необходим для указания типа текущего документа. А также помимо этого браузер понимает какая версия html используется.
В последней версии 5 он имеет такой вид:
Тег HTML
Является контейнером, который заключает в себя все содержимое веб-страницы. Открывающие и закрывающие элементы в документе не обязательны. Однако хороший стиль требует их использования.
Как правило, открывающий тег html идет вторым после определения документа при помощи doctype . Закрывающий всегда идет на странице последним.
Этот тег сообщает браузеру, где наш html документ начинается и где заканчивается. Поэтому все остальные элементы (кроме doctype ) должны быть вложены внутри этого контейнера.
Тег head
Тег head предназначен для хранения других элементов, цель которых помочь браузеру при работе с данными. Также внутри контейнера находятся мета теги, которые используются для хранения информации. Она предназначена для браузеров и поисковых систем.

Содержимое head не отображается напрямую на веб-странице, кроме тега title . Он отвечает за заголовок страницы.
В общем, в этом элементе хранится вся техническая информация о странице. Например, тип кодировки html страницы. Он будет говорить браузеру, как ему лучше декодировать документ. Также сюда мы можем и различные скрипты.
Тег title
У head есть один обязательный компонент. Это тег title. Он отвечает за то, как будет выглядеть html заголовок страницы. То, что вы напишите сюда, будет отображаться во вкладке браузера.
Отнеситесь к этому серьезно!
В данном элементе рекомендую использовать название не более 60 символов с пробелами. Это нужно чтобы оно не обрезалось в поисковой выдаче. И обязательно вписываем сюда осмысленные слова. То есть конкретно пишем, о чем будет страница.
Конечно же, при этом нужно вставлять ключевые слова и делать свое название более привлекательным. Иначе вы просто рискуете потерять трафик с поиска.
Тег meta
Еще один элемент, это тег meta. Он не парный и особой ценности не представляет. Однако наиболее важными элементами являются его атрибуты.

Таким образом, с помощью параметров и атрибутов, тег может хранить важную информацию о вашей странице.
Давайте к элементу я пропишу параметр charset и в нем укажу предпочтительную кодировку документа.
Обратите внимание, как указывается параметр. Его вставляем внутри тега и перед правой закрывающей скобкой. Далее ставим знак равно и в кавычках указываем кодировку документа.
Обязательно ее указывайте в своих документах. Иначе на вашем сайте вместо текста появятся некрасивые иероглифы (кракозябры ).
Тег body
Чуть ниже идет тег body. Это основное тело документа. Внутри него находится тот контент, который виден пользователю. Это может быть текст, картинки, ссылки, видео и так далее.
Обратите внимание, что body всегда идет ниже тега head . То есть сначала идет техническая информация о странице и только потом основной контент для пользователя. Но никак не наоборот!
Внутри body обязательно должен присутствовать тег h1. Это заголовок материала. То есть, как будет называться ваша статья. Рекомендую название делать не более 55 символов с пробелами.
Синтаксис html
Немного стоит упомянуть и про синтаксис html. Сразу старайтесь располагать теги в таком удобном виде, как на примере выше. Конечно же, можно расположить их и в хаотичном порядке.
Здесь размещается содержание документа, которое видно всем пользователям.
Браузеру будет все равно.
Он по-любому отобразит страницу правильно. Но вам самим будет очень неудобно редактировать html код страницы. Поэтому рекомендую не лепить и делать аккуратно.
Отдельные теги всегда располагайте в разных строчках. Причем соблюдайте правило вложенности . Все вложенные теги делайте отступом в одну табуляцию от родительского элемента.
Название материала
Основной текст
То есть тег head должен идти отступом в одну табуляцию относительно тега html . Body идет на уровне с head поскольку он тоже вложен в контейнер html .
В общем, для быстрой и удобной работы с исходным кодом обязательно соблюдайте отступы по уровню вложенности элементов.
Исключение лишь могут составлять head и body . Они используются всего лишь один раз на странице. Поэтому чтобы не уходить далеко вправо при большой вложенности, эти элементы можно делать без отступов.
Основной текст
При большой вложенности этот метод поможет сэкономить место и не потеряться в структуре html.
Как вы знаете, теги можно вкладывать друг в друга. Например, текст и картинка находятся в разных тегах. Однако при этом они имеют общий родительский элемент.
Если тег открывается, то он должен быть закрыт. Если он пустой и без зарывающей части, то в такой тег ничего вложить нельзя.
Важно четко соблюдать порядок!
Если в какой-то тег вкладывается другой, то сначала идет открывающая часть одного тега. Затем открывающая часть другого и так далее. Только потом их нужно закрывать. Но делать это нужно уже в обратном порядке. То есть сначала закрываем второй тег и только в конце доходим до первого.
Правильный пример:
Здесь размещается содержание документа, которое видно всем пользователям.
Неправильный пример:
Здесь размещается содержание документа, которое видно всем пользователям.
Кроме того, в один тег могут быть вложены несколько элементов. Но принцип тут тот же самый. Сначала мы открываем его. Затем вкладываем туда несколько тегов и потом закрываем.
Для наибольшей удобности дополнительно можно использовать html комментарии в коде. Например, прописать за что отвечает данный кусок кода. Это очень полезно при разработке.
Сам комментарий может быть, как однострочным, так и многострочным.
Основной текст
Прописывается он между конструкциями .
Как создать файл html
Возможно, некоторые из вас не знают, как создать файл html. Для этой задачи есть много специальных программ:
- Brackets
- Блокнот
- Notepad++
- Sublime Text
- Atom и другие

Если у вас Windows, то Блокнот будет уже доступен по умолчанию. Но им не удобно пользоваться. Рекомендую для начала использовать бесплатный редактор html страниц Notepad++. В нем есть много возможностей для удобной работы с кодом.
Когда запустите редактор, то перед вами уже будет новый пустой файл. Пропишите в нем тот скелет html страницы (каркас ), который мы выше разбирали. Он должен всегда присутствовать.
Как создать сайт в интернете
Здесь размещается содержание документа, которое видно всем пользователям.
Текст можете изменить под себя. В общем, это будет самая простая html страница.
HTML кодировка
При создании страниц всегда прописывайте кодировку в meta теге. Это служебный тег, который вставляют в head .
Вообще, этот meta элемент многогранный. Он может отвечать не только за кодировку, но и за многие другие вещи. Однако об этом поговорим в следующих статьях.
Сейчас у нас он играет роль указателя кодировки. Здесь есть специальная запись. Она говорит браузеру о том, что данный документ создан в кодировке utf-8 .
Для чего вообще нужна кодировка?
Не секрет, что во всем мире пишут и разговаривают на разных языках. Если мы создаем страницу и пишем на русском языке, то в Германии будут создавать и писать уже на немецком. В других странах уже свой язык.
Раньше при создании html страницы нужно было указывать кодировку, что мы пишем на русском языке. Немцам нужно было указывать, что они пишут на немецком и так далее.
Когда мы заходим на страницу, браузер уже понимает, на каком языке написан сайт. Также он понимает какой язык для текста используется. Соответственно, он пытается отобразить этот текстовый контент в зависимости от заданной кодировки.
К сожалению, это не всегда получалось.
Если бы мы заходили на китайские сайты, то у нас вместо их символов могли высвечиваться черные квадраты или знаки вопросов. То есть браузер просто не понимал, что это за символы.
 Неправильно задана html кодировка
Неправильно задана html кодировка
Как решение этой проблемы была создана универсальная кодировка utf-8.
Когда она стала уже стандартом, отпала необходимость указывать конкретную кодировку для определенного языка. Достаточно было указать универсальную utf-8 и у вас сайт отображался бы нормально во всех браузерах.
При этом упрощается еще работа и с базой данных. Поэтому здесь имейте в виду, что кодировку мы всегда будем указывать в utf-8. Но тут нужно обратить свое внимание еще на одну вещь.
Сохраняем html utf-8
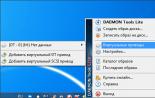
Чтобы все работало и браузер отображал страницу, желательно сохранить сам html документ в utf-8. В этом программа Notepad ++ нам очень хорошо помогает.
Здесь есть пункт «Кодировки». Если у вас сейчас кодировка не стоит (как у меня на нижнем рисунке ), то щелкните по пункту «Преобразовать в UTF-8 без BOM».

В этом случае ваш html файл будет преобразован в кодировку utf-8. Сохраните изменения.
В правом нижнем углу вы найдете надпись «Dos\Windows ANSI as UTF-8». Это значит, что документ создан в режиме utf-8 и отображение будет нормальным.
И сразу такой совет!
Зайдите в «Опции» —> «Настройки». Здесь есть вкладка «Новый документ». Сразу поставьте галочку на «UTF-8 без метки BOM». Так у вас все новые документы будут сразу создаваться в этой кодировке.

Как сохранить html страницу
Имя файла может быть любое. Но по умолчанию и особенно если это главная страница сайта, то сохраняйте ее как index.html .
Когда набираем адрес сайта без указания конкретной страницы, это значит, что мы запрашиваем страницу index.html. То есть, когда мы обращаемся к серверу, он развернет именно индексную страницу.
Если же мы указываем какую-то конкретную страницу, то в итоге она и будет выводиться. Но если адрес не указан, то будет возвращена индексная страница. Поэтому по умолчанию мы называем страницу index.html.
И как вы уже должны заметить, расширение файла должно быть html . То есть в типе файла выбираем «Hyper Text Markup Language» и нажимаем «Сохранить».
Как открыть html файл
Как открыть html файл чтобы посмотреть наглядное отображение страницы. Для этого используем любой браузер: Google Chrome, Opera, Edge, Mozilla Firefox, Safari и другие.
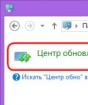
Не зря мы сохраняем файлы с расширением html. Ведь только этот тип документа воспроизводят браузеры. А сам язык HTML — это стандарт разметки страницы для последующего воспроизведения браузерами.
В общем, кликаем по файлу правой кнопкой мыши.
В меню наводим на «Открыть с помощью» и выбираем нужный вариант браузера. Если они не отобразятся, то кликаем на «Выбрать другое приложение». Там уже среди списка выбираем нужную программу для чтения html страниц.

Если же вам нужно отредактировать код, то выбираем подходящие редактор. Рекомендую использовать Notepad++.
Как посмотреть html код страницы
Еще хочу вам рассказать, как можно посмотреть html код страницы прямо в браузере. Это очень полезно на практике. Например, узнать, какую структуру html кода использует тот или иной сайт.
Посмотреть код очень просто. Достаточно нажать сочетание клавиш Ctrl + U . В новой вкладке вам откроется исходный код страницы сайта.
 Исходный код сайта
Исходный код сайта
Еще можно в адресной строке прямо перед адресом страницы прописать:
Еще в браузерах есть встроенный инструмент веб-разработчика. Доступ к нему в меню у каждой программы будет разным. Однако клавишей F12 этот инструмент откроется в любом браузере.

Доброго времени суток, читатели и гости блога. С вами снова я, ваш покорный помощник в изучении основ языка гипертекстовой разметки html. В данной статье я хочу затронуть тему структурирования страниц сайтов и поближе познакомить вас с основными тегами языка.
Тема структура сайта html одна из наиболее важных и является фундаментом сайтостроения, после освоения которой вы с легкостью сможете моделировать индивидуальный дизайн для своих страничек и сайтов. Для подробного изучения темы в статье предоставляется не только теоретический материал, а и конкретный пример создания блога. А теперь настало время приступить к обучению!
Выглядит страшно, программируется легко
Для особо непоседливых я начну введение в курс дела сразу с примера. Ниже представлен простой код программы, который я набросал специально для данной статьи. Не стоит переживать. На каждый шаг будет дано детальное объяснение.
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 |
Статья 1Здесь расположен текст первой статьи. Статья 2Здесь расположен текст второй статьи. |
Создание структуры сайта при помощи html
Статья 1
Здесь расположен текст первой статьи.
Статья 2
Здесь расположен текст второй статьи.
Данный код создает страницу блога, которая в свою очередь разбита на заголовок (header), меню (menu), основную панель (layout), в которой расположены панель для контента (content) и боковая панель (sidebar), а также называемый «подвал» (footer).
Начнем разбор полетов с первой строки.
– это элемент языка, основная задача которого указать тип веб-документа. Таким образом браузер определяет, по какому стандарту стоит отображать страницу, так как на сегодняшний день существует несколько версий html.
Однако стоит обратить внимание на новую единицу языка с названием style . Как вы уже догадались по названию, данный тег задает стиль и корректирует расположение объектов на странице.
Логически могу предположить, что в вашей голове сразу же зародился вопрос: «Что за непонятный код расположен в этой части программы? Он совершенно не похож на html!». А ответ таков: в тег style записывается не html, а css код. Как уже ранее было сказано, это инструмент для форматирования внешнего вида сайтов .
Div относится к блочным тегам языка разметки. Его используют для выделения некоторых фрагментов с целью их дальнейшего видоизменения.
Управление блоками осуществляется при помощи каскадных таблиц стилей, т.е. языка css. Веб-страница примера располагает тремя блоками, которые привязаны к стилевому оформлению при помощи атрибутов class.

Таким образом, в коде имеются:
- layout – блок, отвечающий за основную часть страницы,
- sidebar – боковая панель (обычно создается для навигации),
- content – блок, в котором располагаются публикации блога.
В элементе с определением класса sidebar я задаю ненумерованный список, используя при этом элементы
- и
- . В блоке со стилевым классом content – теги заголовка
и параграфа
А теперь подробнее рассмотрим блок
.HTML или все-таки HTML 5? Как же распознать?
В div-е со стилевым классом layout помимо других блоков, расположены такие теги, как header, menu и footer. В отличие от других элементов примера, они относятся к платформе html 5.
Так, header – это элемент языка гипертекстовой разметки, обычно создающий шапку страниц сайта или разделов, в которую вносят заголовок. Стоит отметить, что браузер Internet Explorer не поддерживает header включительно до 8 версии, однако отображает его содержимое.
Основная задача тега menu состоит в отображении пунктов меню. Аналогично элементам создания нумерованного и ненумерованного списков, внутри контейнера menu каждый пункт содержания вносится в парный тег
- .

И наконец, единица языка footer. На жаргоне веб-разработчиков ее иногда называют «подвалом» страницы. Этот тег располагается внизу страницы или разделов. В footer обычно заносится информация об авторстве определенного ресурса, дата создания документа, справочная информация или другие материалы, не требующие особого внимания читателей веб-ресурса.
Инструменты для создания веб-ресурсов
Для разработки интернет-страниц было создано множество программных продуктов . Условно их можно поделить на простые программы-редакторы и на профессионально ориентированные программные продукты.
HTML (от англ. HyperText Markup Language -- "язык разметки гипертекста") -- стандартный язык разметки документов во Всемирной паутине. Большинство веб-страниц создаются при помощи языка HTML (или XHTML). Язык HTML интерпретируется браузерами и отображается в виде документа в удобной для человека форме.
HTML является приложением ("частным случаем") SGML (стандартного обобщённого языка разметки) и соответствует международному стандарту ISO 8879. XHTML же является приложением XML.
Текстовые документы, содержащие разметку на языке HTML (такие документы традиционно имеют расширение.html или.htm), обрабатываются специальными приложениями, которые отображают документ в его форматированном виде. Такие приложения, называемые "браузерами" или "интернет-обозревателями", обычно предоставляют пользователю удобный интерфейс для запроса веб-страниц, их просмотра (и вывода на иные внешние устройства) и, при необходимости, отправки введённых пользователем данных на сервер. Наиболее популярными на сегодняшний день браузерами являются Google Chrome, Mozilla Firefox, Opera, Internet Explorer и Safari.
Структура HTML документа
Обычно HTML-документ - это файл с расширением.html или.htm, в котором текст размечен HTML-тегами (англ. tag - специальные встроенные указания). Средствами HTML задаются синтаксис и размещение тегов, в соответствии с которыми браузер отображает содержимое Веб-документа. Текст самих тегов Веб-браузером не отображается.
Документ HTML содержит текст (содержимое страницы) и встроенные теги - инструкциями о структуре, внешнем виде и функции содержимого. Документ HTML разделяется на две основные части: заголовок - head и тело - body. Заголовок содержит такие сведения о документе, как его название и методическая информация, описывающая содержимое. В теле находится само содержимое документа (то, что выводится в окне браузера).
Пример структуры документа:
HTML struct header
Основные элементы HTML
Тег - элемент языка разметки гипертекста. Более правильное название - дескриптор. Используют только два тега - открывающий, или начальный, и закрывающий, или конечный, или еще дополнительно в зависимости от реализации языка возможно применение одиночного тега и тега пустого элемента. Например, тег отступа абзаца может оформлять абзац между , а может в одиночной форме до следующего первого попавшегося
Пример пустого элемента:
- разрыв текста без сохранения отступов, но вы можете использовать специальную форму записи тега, используя меньшее число символов:
Каждый тег состоит из имени, за которым может следовать список необязательных атрибутов, все они находятся внутри угловых скобок < >. Содержимое скобок никогда не выводится в окне браузера. Имя тега, как правило, представляет собой аббревиатуру его функции, что облегчает его запоминание. Атрибуты являются свойствами, которые расширяют или уточняют функцию тега. Как правило, имя и атрибуты внутри тега не чувствительны к регистру. Однако значения определенных атрибутов могут быть чувствительны к регистру. Это относится, в частности, к именам файлов и URL.
Большинство тегов являются контейнерами. Это означает, что у них имеется начальный (открывающий или стартовый) и конечный (закрывающий) теги. Текст, находящийся между тегами, будет выполнять содержащиеся в них инструкции.
Конечный тег имеет то же имя, что и начальный, но перед ним стоит слеш (/). Его можно рассматривать как "выключатель" тега. Конечный тег никогда не содержит атрибутов.
В некоторых случаях конечный тег не обязателен, и браузер определяет конец тега из контекста. Чаще всего опускают конечный тег <р> (абзац). Браузеры раньше поддерживали этот тег без соответствующего завершения, поэтому многие авторы Web привыкли использовать краткую форму. Поэтому, если есть сомнения, стоит включить в текст закрывающий тег. Это особенно важно, когда в документе используются каскадные таблицы стилей.
Некоторые теги не имеют завершающих тегов, потому что они используются для размещения отдельных (автономных) элементов на странице. Одним из них является тег изображения
. Он просто помещает графику в поток страницы. Другие автономные теги - это разрыв строки (
), горизонтальная линия (
) и теги, содержащие информацию о документе и не влияющие на содержимое, выводимое на экран, такие как и. Атрибуты добавляются в тег для расширения или модификации его действий. К одному тегу можно добавить несколько атрибутов. Если атрибуты тега следуют после имени тега, они разделяются одним или несколькими пробелами. Порядок следования не важен. Большинство атрибутов имеют значения, которые следуют за знаком равенства (=), находящимся после имени атрибута. Длина значений ограничена 1024 символами. Значения могут быть чувствительны к регистру. Иногда значения должны находиться в кавычках (двойных или одинарных). Правила записи значения следующие:
· если значение представляет собой одно слово или число и состоит только из букв (a-z), цифр (0-9) и специальных символов (точка <.> или дефис <->), то можно поместить его после знака равенства без кавычек;
· если значение содержит несколько слов, разделенных запятыми или пробелами, или содержит специальные символы, отличные от точки или дефиса, тогда его необходимо поместить в кавычки. Например, URL требуют кавычек, потому что они содержат символы "://". Также кавычки необходимы при задании значений цветов с использованием формата "#rrggbb".
В теги HTML могут помещаться другие HTML-теги для осуществления воздействия нескольких тегов на один элемент. Это называется вложением. Чтобы правильно его осуществить, начальный и конечный теги вложенного тега должны обязательно находиться между начальным и конечным тегами внешнего тега.
Часто встречающейся ошибкой является перекрытие тегов. Хотя часть браузеров отображают содержимое, отмеченное таким образом, многие не разрешают нарушать правило, поэтому важно размешать теги правильно. Информация, которая будет игнорироваться при просмотре браузерами:
· разрывы строк. Символы конца строк в документе HTML игнорируются. Текст и элементы будут переноситься до тех пор, пока в потоке текста документа не встретится тег <р> или
. Разрывы строк выводятся, если текст обозначен как текст с заданным форматом (<рrе>);· символы табуляции и множественные пробелы. Когда браузер встречает в документе HTML символ табуляции и несколько последовательных символов пробела, он выводит только один пробел. Таким образом, если документ содержит: "far, far away", браузер выведет "far, far away". Дополнительные пробелы можно добавить в текстовый поток, используя символ неразрывного пробела (). Кроме того, все пробелы выводятся, если текст является форматированным (находится в тегах <рrе>);
· множественные <р>-теги. Последовательность тегов <р>, не прерываемых текстом, всеми браузерами интерпретируется как избыточная. Содержимое будет выводиться так, как если бы был только один тег <р>. Большинство браузеров выведет несколько тегов
в виде нескольких переходов на новую строку;· нераспознаваемые теги. Если браузер не понимает тег или тот был неверно задан, то браузер его просто игнорирует. В зависимости от тега и браузера это может привести к различным результатам. Либо браузер ничего не выведет, или он может отобразить содержимое тега как обычный текст.
Теги
Команды для браузера, говорящие, как отображать текст, вставлять таблицы, изображения и другие объекты, называются тегами (от англ. tag - ярлык, признак ). Сами теги (команды) не отображаются на экране.
Имя тега пишется в треугольных скобках, например, - тег, говорящий браузеру записывать весь последующий текст жирным шрифтом. Имя тега можно записывать на любом регистре (прописными или строчными буквами), то есть будет воспринято браузером так же, как и .
Теги бывают парные и непарные . Например, тег говорит браузеру записывать жирным шрифтом весь последующий текст до команды . В таком случае тег, дающий команду, называют открывающим , а тег, отменяющий команду, закрывающим .
Теги могут иметь параметры (или атрибуты). Например, чтобы задать цвет шрифта, используется тег font с параметром color: - это открывающий тег, который командует браузеру с этого момента отображать шрифт зеленым (в данном примере) цветом до закрывающего тега .
Некоторые параметры требуют обязательного указания их значений. Для некоторых параметров браузер использует значения по умолчанию, если другие значения не заданы.
Если тег имеет несколько параметров, то они прописываются через пробел в любой последовательности. Например: - две аналогичные записи открывающего тега font с параметрами color и size.
Структура HTML страниц
Любая html-страница должна содержать следующие обязательные теги:
html - сообщает браузеру, что страника написана на языке HTML и строчки до закрывающего тега представляют собой единый документ;
head - между открывающим и закрывающим тегами помещается важная информация, описывающая этот документ;
body - между открывающим и закрывающим тегами помещается само содержание страницы.
Таким образом HTML-документ имеет следующую структуру:
Описание документа (не отображается на самой страничке) Содержание (отображается на страничке с учетом заданной разметки)Сам раздел не является обязательным и служит для размещения описания документа. Если он есть, то обязательным тегом является только TITLE , содержание которого задает название документа, показываемое обычно в заголовке окна браузера.
Например, такая строчка
1_HTML задаст название документа "1_HTML", которое в Mozilla Firefox будет отражаться в заголовке окна и на закладках (когда открыто несколько страничек):2. Форматирование текста
Шрифты: гарнитура, размер, цвет
Оформление текста
Заголовки
Теги переноса строки и форматирования абзаца
Выравнивание текста
Упражнение
Шрифты: гарнитура, размер, цвет
При помощи HTML-разметки можно написать текст разного начертания (гарнитуры), размера и цвета. Для этого используется тег , имеющий несколько параметров:
face – для задания гарнитуры,
size – для задания размера,
color – для задания цвета.
Чтобы задать нужный шрифт, размер или цвет, необходимо соответствующему параметру присвоить нужное значение:
параметр="значение"
Гарнитура
Например, чтобы написать текст шрифтом Times New Roman , необходимо вставить перед нужным текстом тег и присвоить его параметру face значение Times New Roman , а т.к. тег – парный, то после необходимого текста обязательно нужно вставить закрывающий тег:
Текст с начертанием Times New Roman
Текст с начертанием Times New Roman
Параметру face можно присвоить несколько значений через запятую:
face="Times New Roman, Times, serif"
В таком случае, браузер сначала попытается отобразить текст шрифтом Times New Roman . Если такой шрифт отсутствует на компьютере пользователя, то браузер попытается отобразить текст шрифтом Times и т.д.
Размер
Чтобы написать текст размером 4, необходимо вставить перед нужным текстом тег и присвоить его параметру size значение 4:
Текст размера 4
В результате браузер отобразит эту строчку так:
Текст размера 4
Что же означает эта загадочная цифра 4? Параметр size может принимать значения от 1 до 7 . Это условные единицы. Средний размер, используемый по умолчанию, соответствует size="3" .
Следовательно, размер текста 4 – это средний размер, увеличенный на 1 условную единицу, а размер 2 - это средний размер, уменьшенный на 1 условную единицу и т.д. Величина текста, заданная таким способом, называется абсолютной .
Но есть и другой способ уменьшить или увеличить размер текста относительно размера по умолчанию. Для этого нужно присвоить параметру size значение "-1" или "+1" соответственно. При таком способе задания размера величина текста называется относительной .
Итак, чтобы получить размер текста 5, можно воспользоваться двумя способами:
Текст размера 5 или Текст размера 5
Помимо перечисленных существует еще несколько способов задать размер текста.
Увеличить текст можно с помощью тега :
Увеличенный текст
В результате браузер отобразит эту строчку так:
Увеличенный текст
Уменьшить текст можно с помощью тега :
Уменьшенный текст
В результате браузер отобразит эту строчку так:
Уменьшенный текст
Теги и можно повторить несколько раз для усиления эффекта. Например, если в результате строки:
Большой текст
текст недостаточно велик:
Большой текст
можно написать так:
Большой текст
И в результате получится больший текст:
Большой текст
Цвет
Теперь о задании цвета текста. Чтобы написать текст красным цветом, необходимо вставить перед нужным текстом тег и присвоить его параметру color значение red :
Красный текст
В результате браузер отобразит эту строчку так:
Красный текст
Но цвет можно задать не только по названию, но и по цифровому значению в шестнадцатеричном формате, который выглядит как знак # и 6 символов (цифры 0-9 и буквы латинского алфавита A-F ) после него. Например, красному цвету соответствует шестнадцатеричное значение #FF0000 . Т.е. написать текст красным цветом можно двумя способами:
Красный текст или Красный текст
Здесьможно скачать таблицу цветов, в которой приведены основные цвета, их названия и соответствующие им шестнадцатеричные значения.
- .